
Principios de la Gestalt aplicados en el diseño UX
Las leyes de la Gestalt son principios psicológicos que describen cómo percibimos y organizamos la información visual. Estas leyes o principios se basan en la teoría Gestalt, que se originó en la Alemania de principios del siglo XX de la mano de tres psicólogos: Max Wertheimer, Wolfgang Köhler y Kurt Koffka. Desde entonces su uso ha trascendido la psicología para colarse en otros dominios como el diseño. Hoy día, las leyes de la Gestalt son un eje fundamental de las prácticas de diseño UX/UI.
Si bien podemos leer los principios de la Gestalt y no le encontremos una aplicación práctica en diseño de un primer vistazo, sí que tienen una vigencia incuestionable. En este artículo te vamos a explicar detalladamente cuáles son los principios de la Gestalt en diseño y te ilustraremos con ejemplos textuales y gráficos para que interiorices su uso a la hora de diseñar prototipos para las interfaces de apps y otros tipos de software.
Principio de semejanza
Bajo el principio de semejanza se asume la premisa de que las personas tendemos a relacionar elementos que comparten alguna característica visual. No es que deban ser idénticos en apariencia, sino simplemente mostrar un rasgo común como el color, la forma o el tamaño.
Este principio se diferencia de los demás porque trasciende la distribución espacial de los elementos. Es decir, para que conectemos visualmente los elementos a partir del principio de semejanza no hace falta que estos estén colocados en un orden, por patrones o por cercanía. Al mezclar un batiburrillo de elementos que comparten características con otro grupo de elementos díscolos, nuestro cerebro va a intentar de forma automática a establecer asociaciones visuales para agrupar mentalmente los elementos que se asemejan entre sí, y separar aquellos que descuadren.
En el diseño UX, el principio de semejanza no solo sirve para agrupar elementos que guardan cierta relación semántica entre sí, sino también para lo contrario: resaltar ciertos elementos mediante la disimilación. Es por eso que los textos ancla de los enlaces suelen resaltarse en un color diferente al del resto de texto. De igual forma, los sitios webs juegan con las tipografías con el objetivo de destacar las partes que más nos interesan de cara al usuario.

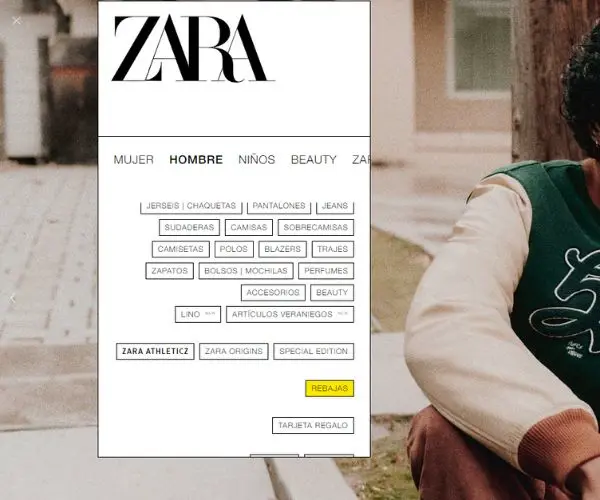
En este diáfano menú de navegación de categorías de Zara, vemos como se rompe el principio de la Gestalt de semejanza por una buena razón. Todos los botones comparten color y forman un grupo compacto a los ojos del usuario por su semejanza. Sin embargo, esta armonía cromática se ve perturbada por un botón de color amarillo chillón destinado a las rebajas, que llama impertinentemente nuestra atención.
Principio de figura y fondo
Este principio de figura y fondo consiste de dos elementos evidentes: la figura (elemento que se quiere destacar) y fondo (elemento menos importante que sirve de apoyo a la figura). Al ver una imagen, nuestros ojos se dirigen por instinto hacia lo que consideran a primera vista más relevante (la figura) y obvian lo que no lo es tanto (el fondo). De esta forma, nuestro cerebro percibe las figuras como elementos al frente, y el fondo como un conjunto de elementos más alejado.
En los prototipados de aplicaciones y programas de software es sencillo percibir este principio. Por ejemplo, el fondo estándar de muchos blogs y sitios webs es el blanco, o una variación de él, ya que se trata de un color que se percibe fácilmente como fondo y en el que es sencillo resaltar elementos.
Otro ejemplo más extendido del principio de figura y fondo lo encontramos en muchos formularios. Si están bien diseñados, las cajas de texto sobresalen para que el usuario sepa dónde tiene que teclear su información. Además, cuando el usuario clica sobre un elemento del formulario, este se resalta para que sepa donde se dispone a escribir.

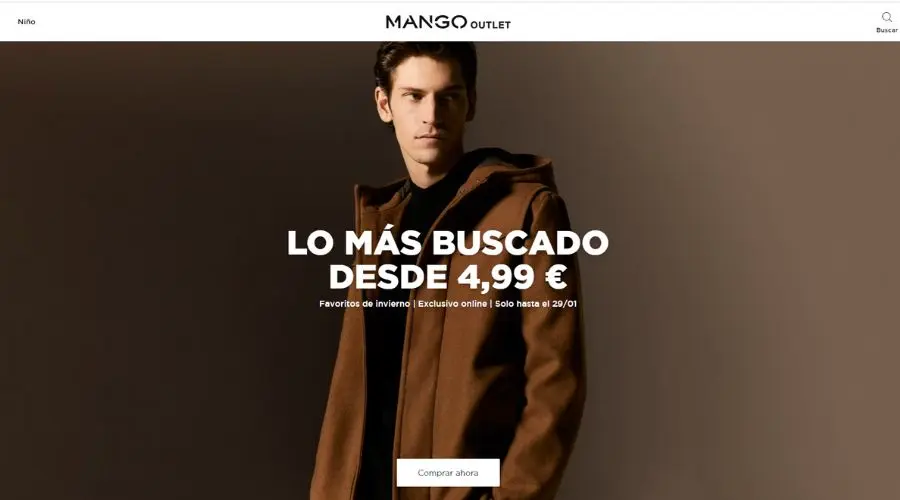
Mango nos muestra un ejemplo muy simple en una de sus ofertas de la Home: un fondo oscuro y sin muchos adornos del que sobresale un títular en maýusculas y blanco nuclear junto a un botón con relleno del mismo color para invitar a la conversión directamente.
Principio de continuidad
Antes de explicarte este principio, te lo ilustramos con un ejemplo muy sencillo: la línea discontinua de una larga carretera que se extiende hasta el horizonte. En cuanto la miras, no puedes ignorarla. Esto se debe a que nuestro cerebro da preferencia a los elementos que siguen un patrón regular frente a elementos descolocados en desarmonía.
Así pues, respetar el principio de continuidad es especialmente relevante en UX porque permite que el usuario se desplace de forma fluida y lógica por todos los puntos de un sitio web o aplicación en su interfaz. Para ello, la interfaz necesita un diseño consistente, que emplee patrones y cuyo comportamiento no resulte extravagante o confuso al usuario. Un buen diseño centrado en el usuario resulta intuitivo gracias a su continuidad, en cuanto el usuario es capaz de guiarse de forma autónoma por la aplicación sin grandes esfuerzos cognitivos.

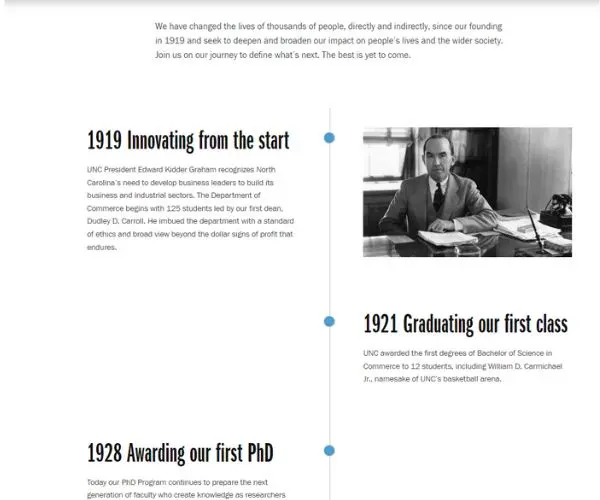
En esta cronología dentro del apartado Sobre Nosotros del sitio web de la escuela de negocios Kenan Flagler, vemos como se emplea una línea contínua con puntos irregulares que se extiende desde arriba hasta abajo, desplegando bloques de información en un patrón zigzagueante.
Principio de cierre
Este principio de cierre lo podemos ver en uso en muchas ilusiones ópticas. En la Gestalt se describe cómo el cerebro humano es capaz de conectar pistas visuales para visualizar una figura donde no la hay, pues está parcialmente escondida o cercenada. El principio de cierre resulta muy atractivo a la vista si se emplea sabiamente, y suele explotarse con exitoso resultado a la hora de crear logos.
También lo vemos en algunos sitios web minimalistas que generan espacios negativos entre figuras para que el cerebro vaya rellenando huecos. Sin embargo, la aplicación más generalizada y conocida del principio de cierre en UX y UI es la de los carruseles.
Por ejemplo, al acceder a Instagram, vemos que las stories se organizan en un carrusel que rebasa, cortando la foto de los usuarios, lo que deja que nuestro cerebro complete este patrón de figuras. En este caso, el principio de cierre deja saber de manera intuitiva al usuario que el carrusel de stories continúa.

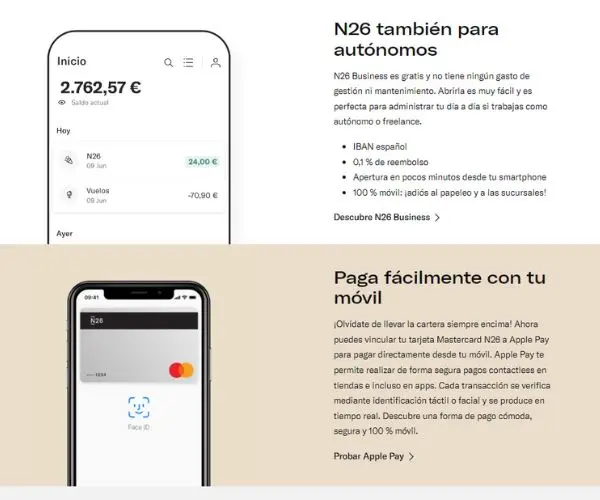
Encontrar ejemplos de cierre claros en los sitios web es más complicado, pero el banco digital N26 nos deja un ejemplo sencillo, pero ideal, con tal de ilustrar el principio de cierre. En dos bloques diferentes se nos muestra un extracto de un teléfono móvil. No es necesario mostrar completamente toda la pantalla del teléfono móvil, ya que nuestra mente la completará de forma automática. Para explotar el principio de cierre, el primer mock-up extiende la pantalla en una animación.
Principio de proximidad
Es quizá el principio de la Gestalt más elemental en UX. Consiste en que tendemos a relacionar entre sí elementos que se encuentran próximos unos de otros, mientras que los que se ubican en la distancia lo percibimos como elementos diferentes.
Es una directriz muy importante debido a que los usuarios solemos escanear con suma rapidez todo lo que vemos en las pantallas, especialmente en móviles, por lo que un buen diseño debe agrupar los elementos que guardan relación entre sí por proximidad o lejanía para que el usuario pueda identificarlos con facilidad.
La forma de generar esta proximidad o lejanía entre elementos es simple: mediante el espacio, la vacuidad. El espacio en el diseño UX nos deja respirar, pero también marca las conexiones o desconexiones semánticas entre grupos de elementos. Podemos jugar con varios elementos de diseño para estimular que los usuarios realicen cierta acción.
Por ejemplo, en las newsletters el botón de baja de la suscripción suele colocarse muy apartado del resto de cuerpo del texto para desincentivar que los usuarios salgan definitivamente del flujo de correos electrónicos.

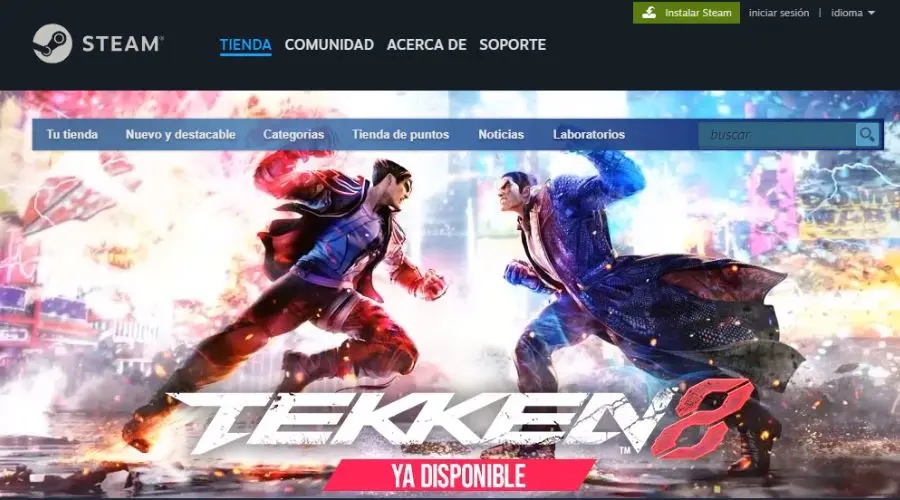
En esta imagen de Steam vemos cómo hay dos barras de navegación desagrupadas entre sí, pero con sendos elementos armonizados por su proximidad. Se aplica el principio de cercanía de tal forma que los botones Tienda, Comunidad, Acerca de y Soporte quedan alineados en un mismo conjunto, mientras que los seis botones de la navbar inferior se asocian dentro de un conjunto aparte. Por otro lado, en la esquina superior derecha vemos agrupados los botones de inicio de sesión, instalación de Steam e idioma.
Principio de simetría y orden
Esta ley de la Gestalt dicta que el ser humano percibe lo simétrico y ordenado como más agradable y balanceado a la vista que las composiciones con elementos asimétricos o fuera de lugar. En cierta manera, tiene su filosofía detrás: lo simétrico es perfecto, intachable, un reflejo especular en el que todo está ordenado. Sin embargo, no toda la interfaz de un sitio web o aplicación tiene por qué ser simétrica. Si se abusa demasiado de la simetría en el diseño UX, tenderemos a crear interfaces muy intuitivas, pero demasiado aburridas.
La simetría y el orden tienen por prioridad evitar distracciones innecesarias para que el usuario se centre en lo que realmente queremos que sobresalga. En cualquier caso, la simetría no tiene por qué ser absoluta, sino estructural, por ejemplo, con bloques pares adyacentes iguales en tamaño y forma.
A su vez, si nos regimos por un diseño simétrico, es más sencillo resaltar ciertos elementos de interés; solo tenemos que romper la simetría para redirigir la atención del usuario.

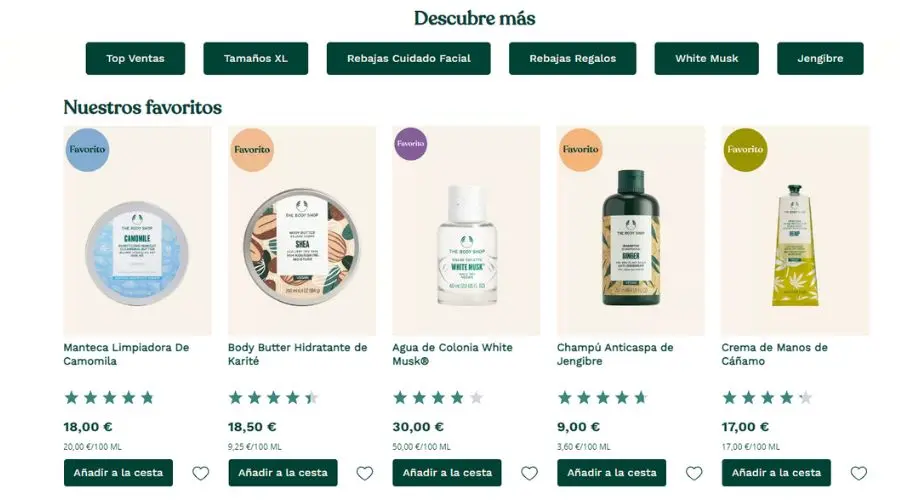
En este ejemplo de pantalla de TheBodyShop observamos una imagen de productos seleccionados dispuestos de forma perfectamente simétrica, lo que genera tranquilidad a la vista y una sensación de uniformidad que no distrae. Solo hay un detalle que rompe la perfecta simetría especular y el orden: el círculo de “favorito” en el centro del conjunto de elementos que, casualmente, hace destacar el producto más caro.
Principio de dirección común
Aunque este principio no estuviera incluido en las leyes de la Gestalt originales, se ha incorporado por su gran utilidad a la hora de diseñar interfaces en las que se aplica cierto movimiento o ilusión de movimiento. Según el principio de dirección común, nuestros ojos agrupan conjuntos de elementos que, aunque estén claramente divididos, apuntan a una misma dirección o se desplazan en un mismo rumbo.
Un ejemplo práctico fuera del diseño UX de este principio lo vemos en las bandadas de pájaros que, al volar en grupo hacia un mismo punto, forman ante nuestros ojos una forma característica que percibimos como un todo.
En diseño UX, la ley de dirección común no aplica solo a elementos móviles, como las transiciones de pantalla, sino también a elementos que den la impresión ilusoria de moverse, como las flechas.

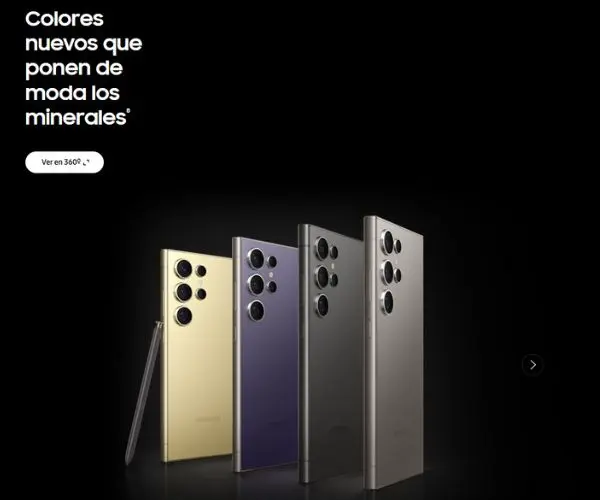
Por último, Samsung nos muestra un ejemplo gráfico perfecto del atractivo que crea el principio de dirección común bien aplicado. En esta imagen vemos como los cuatro móviles expuestos miran hacia una misma dirección, incluida la flecha clicable a la derecha. Si la clicamos, nos llevará a otra pantalla con otro set de cuatro móviles mirando, esta vez, en sentido contrario.
Artículos relacionados

Sensores IoT: qué son y para qué se utilizan
Los sensores IoT se han convertido en uno de los pilares del desarrollo tecnológico actual.

Congreso ASLAN2025: Innovación, Ciberseguridad y los Retos de la IA
La transformación digital avanza a un ritmo vertiginoso, redefiniendo el panorama empresarial y gubernamental gracias a la inteligencia artificial.

Amazon lanza Nova Sonic: su modelo de voz más avanzado impulsado por IA
Amazon ha dado un paso clave en la evolución de la inteligencia artificial conversacional con el lanzamiento de Nova Sonic, su nuevo modelo de voz.
